The flashing of
ESP8266 module will be done using the Windows
XTCOM_UTIL application. This application can also read/write registers, flash image download, HSpiFlash image download ands memory image download. I'm going to use "
flash image download", which is in fact the firmware flashing. The
XTCOM_UTILITY and the flash image can be downloaded
here (
alternate link here).
Modules:
RS232 FTDI
ESP8266
Connections:
Warning! ESP8266 does not support 5V on either of its pins.
Connecting the
ESP8266 to
FT232RL FTDI USB to TTL Serial+Adapter:
- VCC = 3.3V (might require a separate power supply for the ESP8266 module, because the FTDI might not give enough current)
- GND = ground
- CH_PD = Chip enable, connect to +VCC
- RST = Leave floating
- GPIO0 = Normally floating but this needs to be connected to GND when flashing the ESP8266 module
- UTXD = Tx data connect to TX of FTDI
- URXD = Rx data connect to RX of FTDI
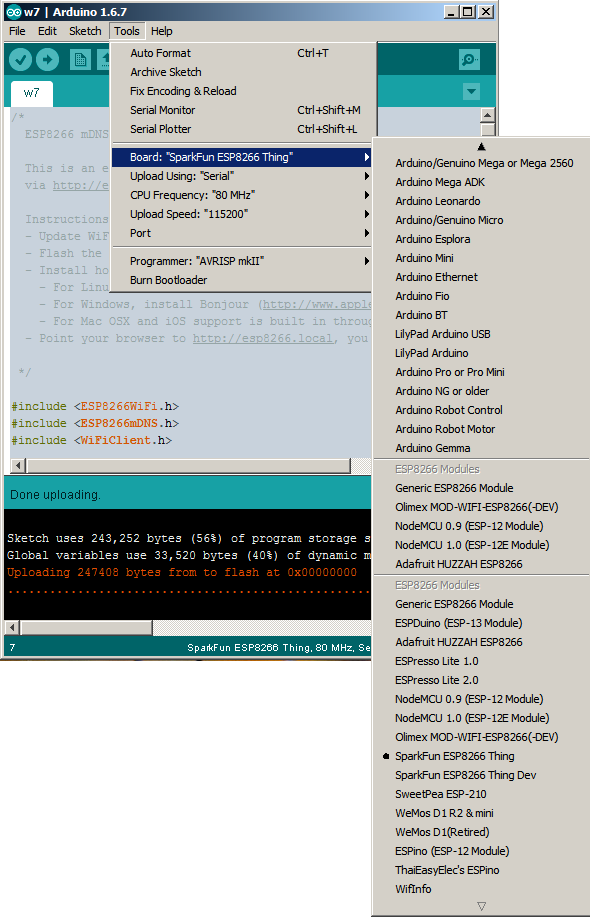
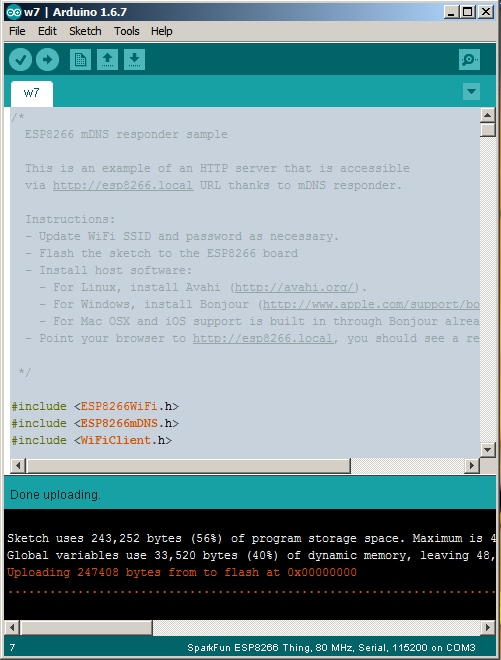
Flashing ESP8266 module with XTCOM_UTILITY:
Run the program and go to
Tools->
Config device. Select the Com port of FTDI adapter (only Com
ports COM1-COM6 are supported - change port in Windows control panel if
necessary). The port used by FTDI adapter is visible in
Device Manager. In my case the port was
COM2 and the speed was set to
115200. Press
Open button to open the COM port and then click
Connect.
Go to
API TEST->
Flash Image Download. Press
Browse to select the firmware image and then press the
Download button to start flashing.
Flash image file info output when using
AT+GMR command:
AT version:0.21.0.0
SDK version:0.9.5
References: tutorial from
iot-playground.com, images from
stak.com and
arduino-info.wikispaces.com
Similar tutorial: developer.mbed.org